Before you foray into content marketing, and social media marketing, it is a good idea to look at the structure of your website and be certain there is not something there you can improve upon. Most entrepreneurs can do this for themselves, at least the thinking part, and then have someone just change the code.
What is on-site SEO
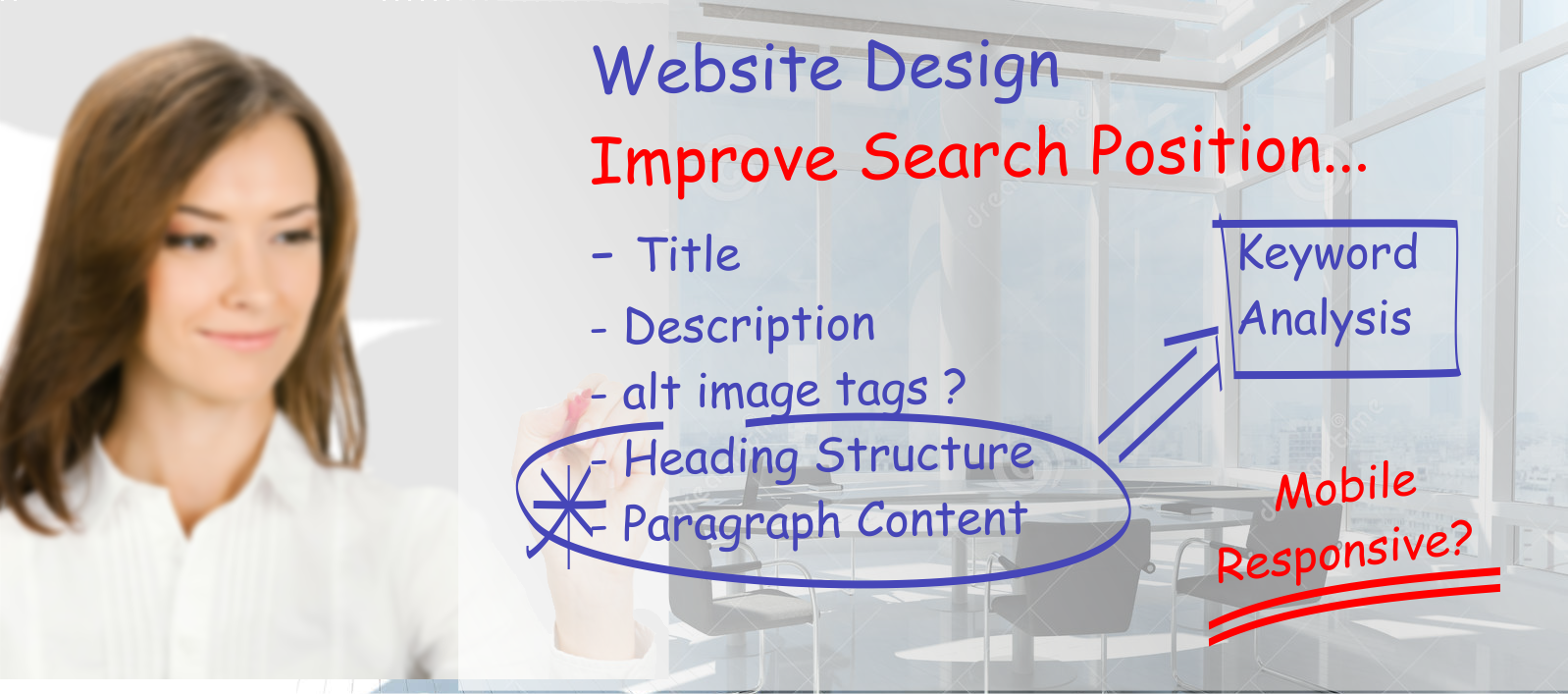
On-site SEO or search engine optimization is the process of ensuring your site conforms properly to how Google and Bing like to see the site structure done, thus allowing for smooth bot crawling and hopefully better search engine results page (SERP) positioning in a search engine’s “natural” or “organic” search results; the higher you place in the search engine’s organic page result, the more people will see the link to your website. The process of SEO must start with the page itself, what keywords are used, their frequency and placement in the content and how the page is coded in general.
Meta Tags and Format Tags
Meta tags appear in the <head></head> section of your website and offer meta-data to the search engine, like, copyright, keywords, description, language etc. Though many meta tags have been deprecated there are still some very useful ones from an SEO point of view and from a “connect with real people” point of view. A very robust description of meta tags and their use can be found here: www.metatags.org/
Title Tags
Title tags may be the most important tag you use. It tells the reader what the page is about and shows up as a link in the SERP to your site. They should be between 55 and 65 characters in length because Google usually doesn’t show more than that. Title tags for each page should be unique and reflect the webpage content accurately. Google looks for a repetition of the title in the content of the page, and related keywords.
Description Tags
Description Tags are also very important, they should relate to the title and expand on its concept. They should generally be about 160 characters long. The description should also connect with your audience giving them a reason to click on your link. As with the title tag, the description should be repeated in the body content. Doing this tells the search engine that the page is, in fact, what it is described to be.
Alt Tags
Images are always appealing and tell a story along with the content but search engines cannot see images therefore proper website development includes “alt” tags for images being populated so search engines know what the picture is about. This also helps the visually impaired to use your website. Google looks at alt tags to determine if appropriate images support the content and concept of the page. Also image searches are very popular today and having your image rank high in image search offers users another option to click through to your website and tells Google that the alt tag is in fact representative of the image.
Headings – H1 through H6 Tags
HTML uses Heading tags H1 through H6 getting progressively smaller in font size. Each webpage should contain only one H1 heading defining what the page is about. H2 through H6 headings should define sub-topics in finer detail giving the reader and the search-engine a structured view of the content discussed. Google looks at headings to determine what concept is being developed in the content and further how detailed or in-depth the content is. Also user experience is impacted positively by the proper use of headings.
Paragraphs
Paragraphs should be short and to the point. As concepts are developed the paragraphs should be broken up by heading tags into finer detail. Content should be written with users in mind, for understanding and depth. Keyword analysis around your subject should be done for use in your paragraphs.
Keywords
Keywords are words and phrases that searchers use to find what they are looking for. Keyword analysis is time consuming but pays off if done properly. There are 2 things to keep in mind, the first is choose keywords that will entice the type of person you want to come to your site. The second is to use keywords, of this type, with a high rate of use within the group. Depending on what you wish to accomplish, long tail keywords, that is longer phrases of 3, 4 or more words, may be useful to get exactly the person you want to your website. A very good discussion on keywords can be found here: moz.com/beginners-guide-to-seo/keyword-research
Microformats – Schema
Micro-formats, like schema, (see schema.org) have developed to help search engines recognize structured data like contact information, geo-location and calendar events. It is generally thought that schema helps search engine position by helping Google understand what something is. In general if Google better understands your content then it will display it higher in SERPs for a related search. In a April 2014 Search Engine land reported the that 37% of Google’s SERPs contained at least one schema markup snippet but only 0.3% of all websites use any schema at all. This appears to be a telling statistic. Search Engine Journal discusses how to implement schema markup here.
Responsive Design
In today’s world with the explosion of mobile devices, and Google’s announcement that it will start using “mobile friendly” as a ranking factor in April 2015, websites need to be viewable on hand-held devices. A website should use @media queries to determine the screen size of the user and adjust the layout of a webpage so it is legible with no zooming or scrolling. The idea of making a separate mobile site is just not an option anymore. A good designer should be able to render a site visually pleasing at different sizes and ratios.
Synopsis
- Do Keyword Analysis
- Titles, Descriptions, Headings and Content Paragraphs must develop a concept in one direction
- Schema Markup is important
- Responsive design is now a must
If you want to know more about what I do check out my page: Website Design